5. Introduction au CSS¶
On ne va pas se mentir. Jusqu’ici, nos sites étaient plutôt moches.
A partir de ce chapitre, nous allons pouvoir styliser nos pages grâce à un second langage fondateur du web: le CSS.

Mark Andreessen
Né en 1971
L’informaticien américain Mark Andreessen est l’un des créateurs du premier navigateur web (Mosaic) en 1993 ainsi que le fondateur de Netscape, la 1ère entreprise entièrement tournée vers Internet. Il n’est pas à proprement parler le créateur du CSS mais ses nombreuses innovations vont pousser d’autres ingénieurs à travailler dessus, notamment Håkon Wium Lie qui sera le premier à proposer l’idée même du CSS.
CSS3
Créé en 1996
Le CSS (Cascading Style Sheets, aussi appelées feuilles de style) a pour rôle de gérer l’apparence de la page web (agencement, positionnement, décoration, couleurs, taille du texte…). Ce langage est venu compléter le HTML en 1996, et il est toujours au fondement même du style du Web de nos jours.
L’art CSS
Certaines personnes se pasionnent à faire de l’art en pur CSS, vous pouvez jeter un oeil à cette artiste par exemple.
Ce visage de Mario a été fait en pur CSS ! C’est inutile mais plutôt impressionnant…

Où écrire le CSS ?¶
Il est possible d’écrire du code CSS directement dans des fichiers .html grâce aux balises <style> </style>. Cependant, cela rend le code difficile à lire et ce n’est pas la méthode que nous allons utiliser ici.
Nous allons écrire tout notre code CSS dans un fichier .css puis le lier aux différentes pages .html de notre site.
Comment faire ?
Pour lier les fichiers .css et .html, vous allez rajouter une ligne dans le fichier .html pour indiquer au navigateur d’aller chercher la feuille de style associée.
Cette ligne s’ouvre avec la balise orpheline <link> et on la place à l’intérieur de la balise <head> </head>:
<head>
<meta charset="utf-8">
<title>Ma page</title>
<link href="style.css" rel="stylesheet"> <!-- Nouvelle ligne -->
</head>
CodePen
Le site web CodePen est un éditeur en ligne permettant de tester très facilement du code HTML et CSS (et JS).
Appliquer une propriété CSS à une balise HTML¶
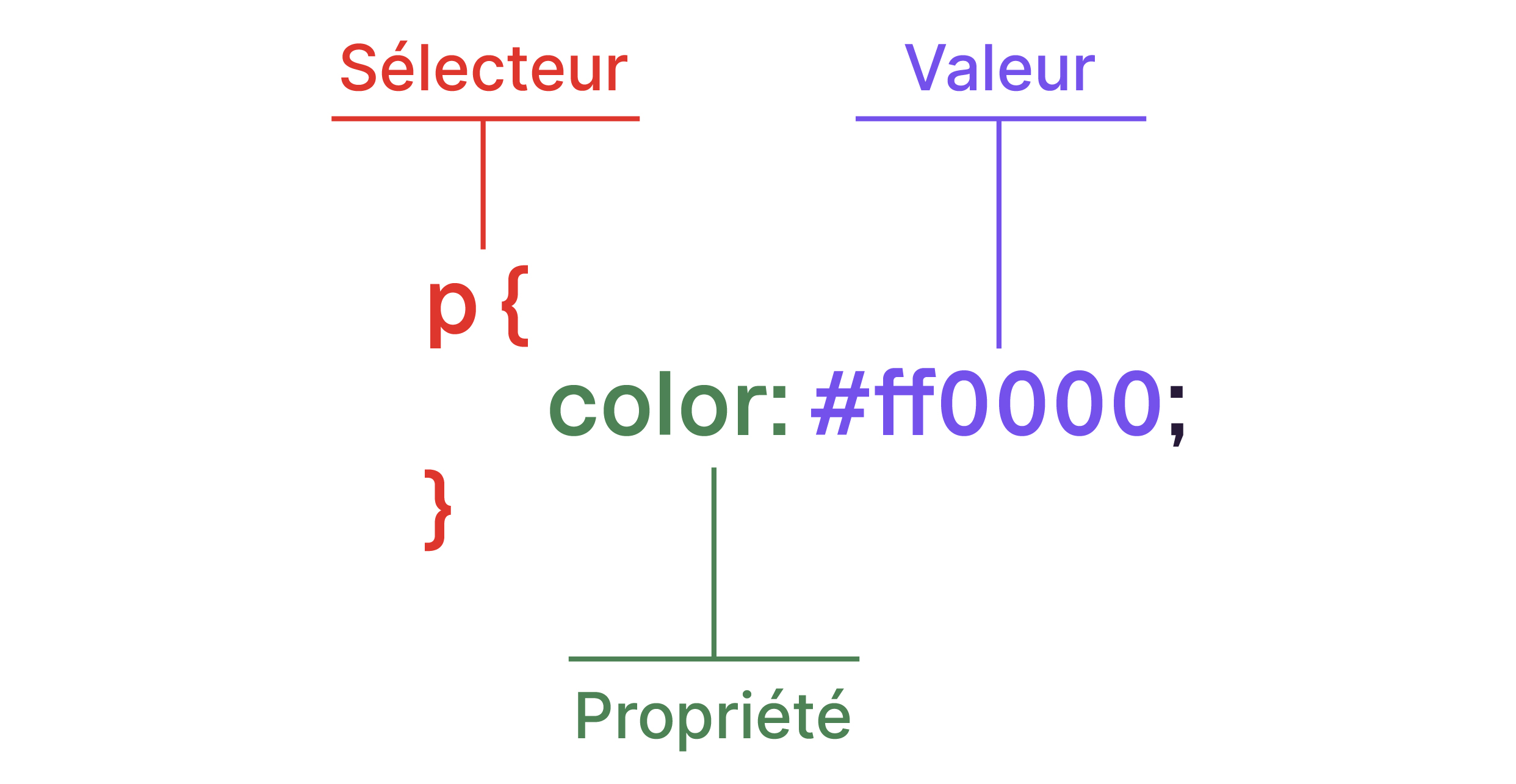
Voici à quoi ressemble un bout de code CSS:
p {
color: blue;
}
Exercice 1
Rendez-vous sur CodePen. Vous devriez y voir un code HTML déjà tout prêt.
Dans la partie CSS, copiez-y le bout de code donné ci-dessus.
Pouvez-vous dire ce que fait le code CSS du fichier style.css ?
Solution
Le code CSS signifie en français: “Je veux que tous les paragraphes soient écrits en bleu”.
Le CSS fonctionne avec 3 éléments différents:
Le sélecteur: ici on écrit les noms des balises HTML dont on veut modifier l’apparence. Par exemple, si je veux modifier l’apparence de tous les paragraphes
<p>, je dois écrirep(sans les chevrons).La ou les propriétés CSS: les effets de style sont listés via des propriétés. Par exemple,
colorpermet d’indiquer la couleur du texte,font-sizepermet d’indiquer la taille du texte, etc. Il existe BEAUCOUP de propriétés CSS ! Mais rassurez-vous, vous n’avez pas besoin de les connaître toutes par cœur.…et leurs valeurs: pour chaque propriété CSS, on doit indiquer une valeur. Par exemple, pour la propriété
color, il faut indiquer le nom de la couleur. Pour font-size, il faut indiquer quelle taille on veut, etc.

Accolades sur le clavier
Sur mac, vous utilisez:
les touches
option ⌥+(pour faire l’accolade ouvrante;et les touches
option ⌥+)pour faire l’accolade fermante;
Exercice 2
Modifiez le code CSS de l’exercice précédent (pizza) pour changer tous les titres principaux (h1) en rouge et tous les éléments de liste (li) en vert.
Solution
p {
color: blue;
}
h1 {
color: red;
}
li {
color: green;
}
Appliquer une propriété CSS à plusieurs balises HTML¶
Et si je veux appliquer la couleur bleue aux paragraphes et aux titres ?
Il suffit de donner la liste des balises qui seront affectées par ce changement de propriété (séparées par des ,):
p, h1 {
color: blue;
}

Appliquer un style à une classe d’éléments¶
Imaginez que vous voulez appliquer la couleur violette à certains éléments de votre page, indépendemment de leur type (titre, paragraphe, liens, etc).
Pour ce faire, vous allez commencer par créer une classe CSS:
.ma-classe {
color: purple;
}
Ce code définit une classe nommée ma-classe et demande à ce que tous les éléments qui en font partie soient écrits en violet (purple en anglais). Notez qu’il faut mettre un . avant le nom de la classe.
Maintenant, il faut spécifier quels éléments HTML doivent faire partie de ma-classe. Cela se fait en spécifiant l’attribut class d’un élément HTML:
<h1 class="ma-classe">Ceci est un titre qui fait partie de ma-classe</h1>
<p class="ma-classe">Ceci est un paragraphe qui fait partie de ma-classe</p>
<p>Ceci est un second paragraphe</p>
Testez par vous-même
N’hésitez pas à tester ces exemples dans CodePen.
Exercice 3
Modifiez le code CSS de l’exercice précédent (pizza) pour mettre les éléments de la liste d’ingrédients qui contiennent de la tomate (1er et 3ème) en rouge.
Pour ce faire, créez une classe CSS et ajoutez les attributs HTML correspondants.
Solution
Voici le code CSS:
p {
color: blue;
}
h1 {
color: red;
}
li {
color: green;
}
.classe-rouge {
color: red;
}
Et voici la liste HTML modifiée:
<ul>
<li class="classe-rouge">Tomates fraîches</li>
<li>Mozarella di buffala</li>
<li class="classe-rouge">Coulis de tomate</li>
<li>Roquette</li>
</ul>
A retenir
Les propriétés CSS définies avec des classes ont la priorité sur les propriétés plus générales définies au niveau des balises.
Appliquer un style à un élément unique¶
Si l’attribut class permet de créer une classe d’éléments partageant un style commun, l’attribut id permet de définir un style pour un UNIQUE élément en particulier.
<h1 class="ma-classe">Ceci est un titre qui fait partie de ma-classe</h1>
<p class="ma-classe">Ceci est un paragraphe qui fait partie de ma-classe</p>
<p id="mon-id">Ceci est un second paragraphe avec un identifiant unique</p>
On définit les propriétés de cet élément unique en commençant par un dièse #:
.ma-classe {
color: purple;
}
#mon-id {
background-color: yellow; /* Cette propriété définit la couleur de fond */
}
A retenir
L’attribut id a la priorité sur tout le reste, mais il faut l’utiliser avec parcimonie car il crée plein d’éléments uniques rendant le code plus difficile à maintenir.
Les balises universelles span et div¶
Tout ça c’est très bien mais comment appliquer un style à un mot particulier qui n’est pas entouré par une balise ?
Par exemple, comment écrire en rouge automatique et information dans le paragraphe suivant:
<p>L'informatique est la science du traitement automatique de l'information !</p>
Cela serait facile si ces deux mots étaient entourés par des balises… Eh bien on a inventé des balises qui ne servent à rien, exactement dans ce but ! Il s’agit de:
<span> </span>et
<div> </div>
Leur unique utilité est de regrouper du contenu HTML afin de pouvoir appliquer un style CSS.
Inline ou block
Petite différence entre ces deux balises: <span> </span> est une balise qui ne provoque pas de retour à la ligne (comme les balises <a> </a>, <strong> </strong>, etc). On dit que ce sont des balises de type inline.
De l’autre côté, <div> </div> provoque un retour à la ligne (comme <p> </p>, <h1> </h1>, etc). On dit que ce sont des balises de type block.
Exercice 4
Rendez-vous sur CodePen et mettez les mots automatique et information en rouge dans le paragraphe donné en début de section.
Il vous faut donc définir une classe CSS et l’appliquer à vos balises <span>.
Solution
Code CSS:
.classe-rouge {
color: red;
}
Code HTML:
<p>L'informatique est la science du traitement <span class="classe-rouge">automatique</span> de l'<span class="classe-rouge">information</span> !</p>
Refaire la face de Mario
Vous vous souvenez du Mario du début de chapitre ?
Voici le lien pour voir comment ça a été fait (n’hésitez pas à essayer de modifier la couleur de sa moustache si vous vous en sentez capable !).
Exercice récapitulatif 5¶
Exercice récapitulatif 5
Il est temps d’ajouter un peu de style à votre site de photographe !
Reprenez votre dossier photographie des exercices récapitulatifs précédents.
Créez-y un fichier style.css, puis, dans chacun de vos fichiers .html, ajoutez le lien vers la feuille de style style.css comme expliqué au début de ce chapitre.
Faites les améliorations suivantes:
Appliquez la couleur noire (black) à tous vos liens.
Appliquez une couleur et une couleur de fond à votre nom (titre principal de la page d’accueil).
Appliquez le style
color: #A5B4FC;à 2 mots séparés de votre paragraphe auto-biographique.Dans votre page galerie, appliquez une couleur de fond à un bloc regroupant toute vos photos.
Déposez votre dossier compressé sur Moodle à l’endroit prévu.