1. Introduction à l’HTML¶
Le HTML (HyperText Markup Language) a fait son apparition dès 1991 au lancement du Web par Tim Berners-Lee. Son rôle est de structurer le contenu d’une page web.
Il permet d’ajouter du texte, des liens, des images, des tableaux, etc.

Tim Berners-Lee 🇬🇧
Né en 1955
L’informaticien britannique Tim Berners-Lee est le principal inventeur du Web alors qu’il travaillait au CERN à Genève dans les années 90. Il a inventé les adresses URL, le protocole HTTP et le langage HTML.

HTML5
Créé en 1991
HTML5 (HyperText Markup Language 5) est la dernière révision majeure du HTML (format de données conçu pour représenter les pages web). Cette version a été finalisée le 28 octobre 2014.
À retenir
HTML est un langage de description, pas de programmation ! Il n’est pas possible de faire de logique en HTML.
Le Web n’est qu’HTML (et quelques autres trucs)¶
Quand vous visitez un site web, le serveur du site vous transmet en réalité un fichier HTML qui sera lu et interprété par votre navigateur.
Micro-activité
Ouvrez Firefox et rendez-vous sur un site web de votre choix, faites un clic droit sur la page et cliquez sur “Enregistrez sous…” pour sauver le fichier html sur votre ordinateur.
Vous observez que votre navigateur télécharge un fichier .html que vous pouvez ouvrir à nouveau dans votre navigateur (simple doublie clic).
La page est-elle identique à tout à l’heure ? A quoi ressemble l’url de la page ?
Réponse
En général, elle sera toute moche ! Car vous ne téléchargez que le fichier .html qui contient le contenu et non le fichier .css qui contient son style.
Pour le contenu, cela dépend de la page que vous avez téléchargée. S’il s’agit d’une page web statique (ex: wikipedia), le contenu sera quasi identique après l’avoir téléchargé localement. En revanche, si le site est dynamique (ex: youtube), le contenu risque d’être très différent car le serveur n’est plus là pour personaliser le contenu de la page en temps réel pour vous.
Concernant l’url, vous pouvez voir qu’il ne pointe plus vers le serveur du site, mais bien vers le fichier .html local de votre ordinateur.
Premier contact avec un code HTML¶
Tout comme n’importe quel autre langage informatique, HTML peut être lu et édité avec n’importe quel éditeur de texte.
Micro-activité
Ouvrez le fichier .html de l’activité précédente avec un éditeur de texte (Notepad++).
Il est probable que le fichier ne contienne pas que du code HTML mais également du code Javascript et CSS (nous verrons cela plus tard).
Pour trouver le code HTML, cherchez les symboles < et >. HTML est un langage basé sur des balises représentées par des chevrons <>.
Voyez-vous des similitudes avec le langage python ?
Réponse
Vous ne devriez retrouver que très peu de similitudes avec python car HTML n’est pas un langage de programmation. La seule similitude pourrait être les indentations (décalage à droite) qui sont présentes dans presque tous les langages informatiques.
L’HTML tout seul décrit simplement le contenu, mais pas la forme. Le CSS est un autre langage du Web qui vient compléter le HTML pour rendre les pages plus jolies.
Une page HTML sans CSS ne contiendra par exemple aucune couleur (à l’exception des images).
Exercice 1
Vous allez écrire votre tout premier (simplissime) fichier HTML.
Créez un nouveau fichier et changez l’extension du fichier en .html (vous devriez pouvoir le faire directement depuis Notepad++).
Ouvrez votre fichier, écrivez quelques mots, sauvegardez, puis ouvrez votre fichier avec un navigateur en double-cliquant dessus.
Vous devriez voir votre texte s’afficher !
Exercice 2
Modifiez le texte de votre fichier .htmlpour ajouter des sauts de lignes (touche enter) afin de faire des paragraphes séparés.
Est-ce que cela fonctionne ? Les paragraphes sont-ils bien visibles dans le navigateur ?
Réponse
Non, les paragraphes ne seront pas visibles dans le navigateur car il faut utiliser des balises bien spécifiques pour dire que l’on veut faire un paragraphe.
C’est ce que nous allons voir dans la prochaine section.
Un langage de balises¶
Comme évoqué précédemment, le langage HTML utilise ce qu’on appelle des balises. On les écrit entre chevrons < et >:

Touches pour les chevrons
Sur mac, vous utilisez :
la touche
<pour faire le chevron ouvrantet
⇧+<pour le chevron fermant.
Les balises indiquent la nature du texte qu’elles encadrent. Elles permettent au navigateur de comprendre ce qu’il faut afficher à l’écran.
Voici quelques exemples:
<title>...</title>: Titre de la page (s’affiche dans l’onglet)<img ...>: Image<p>...</p>: Paragraphe<h1>...</h1>: Titre de niveau 1 (gros titre)
Remarque
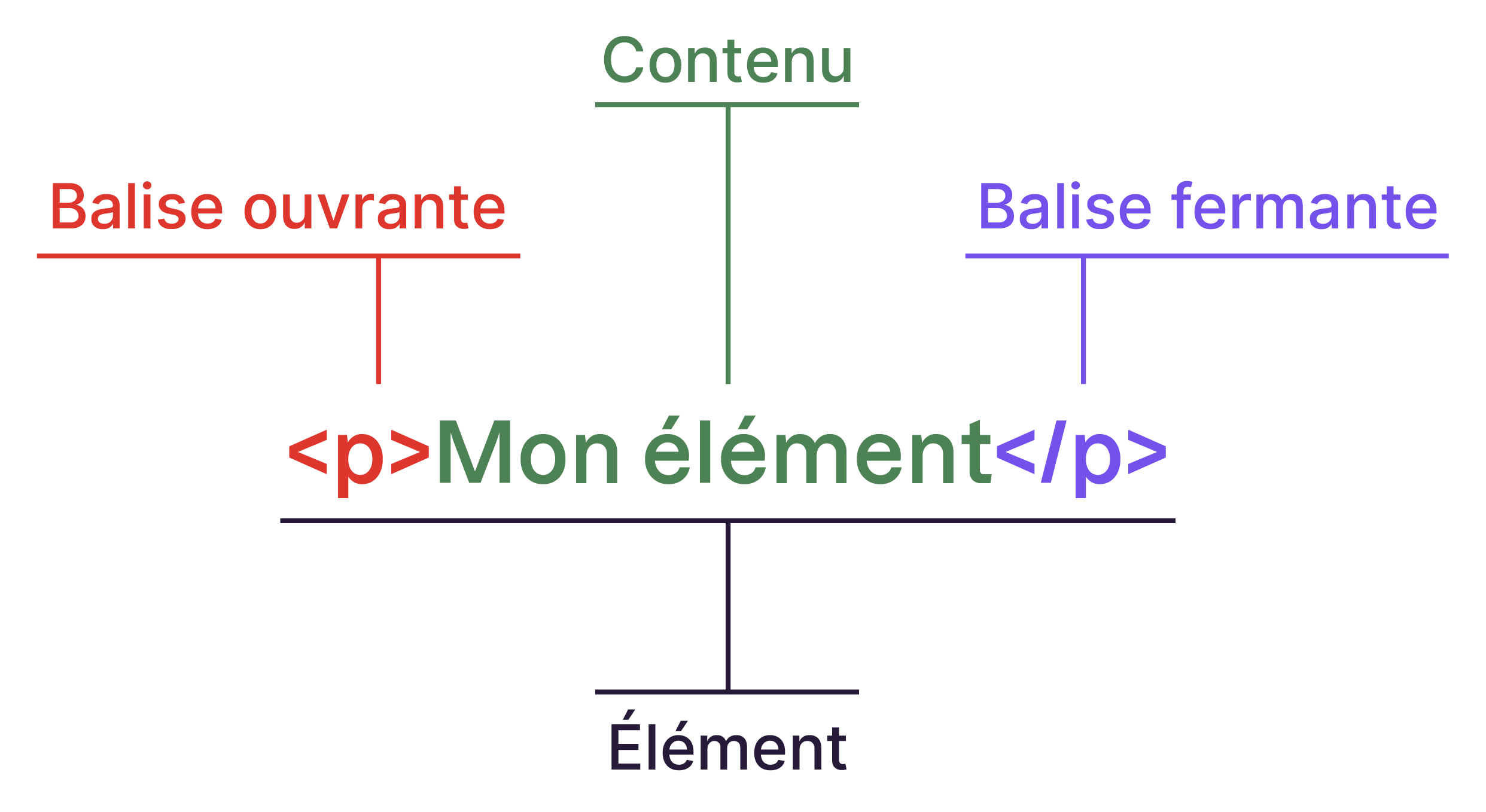
Vous l’aurez remarqué, certaines balises sont doublées et prennent un / dans leur syntaxe.
On distingue 2 types de balises:
Les balises en paires (une balise ouvrante et une balise fermante)
Et les balises orphelines (une seule balise).
Exercice 3
Reprenez votre fichier .html de l’exercice précédent et utilisez les balises
<p> </p> pour créer des paragraphes.
Chaque portion de texte entourée de ces balises sera considérée comme un paragraphe séparé.
Solution
▼
▲
<p>Ceci est mon premier paragraphe !</p>
<p>Et en voilà un autre...</p>
Tester facilement son code
Pour faire des tests rapides, vous pouvez vous rendre sur w3schools qui permet de rapidement voir ce que donne votre code HTML.
Paramètrer ses balises avec des attributs¶
Dans la section précédente, nous avons vu la balise
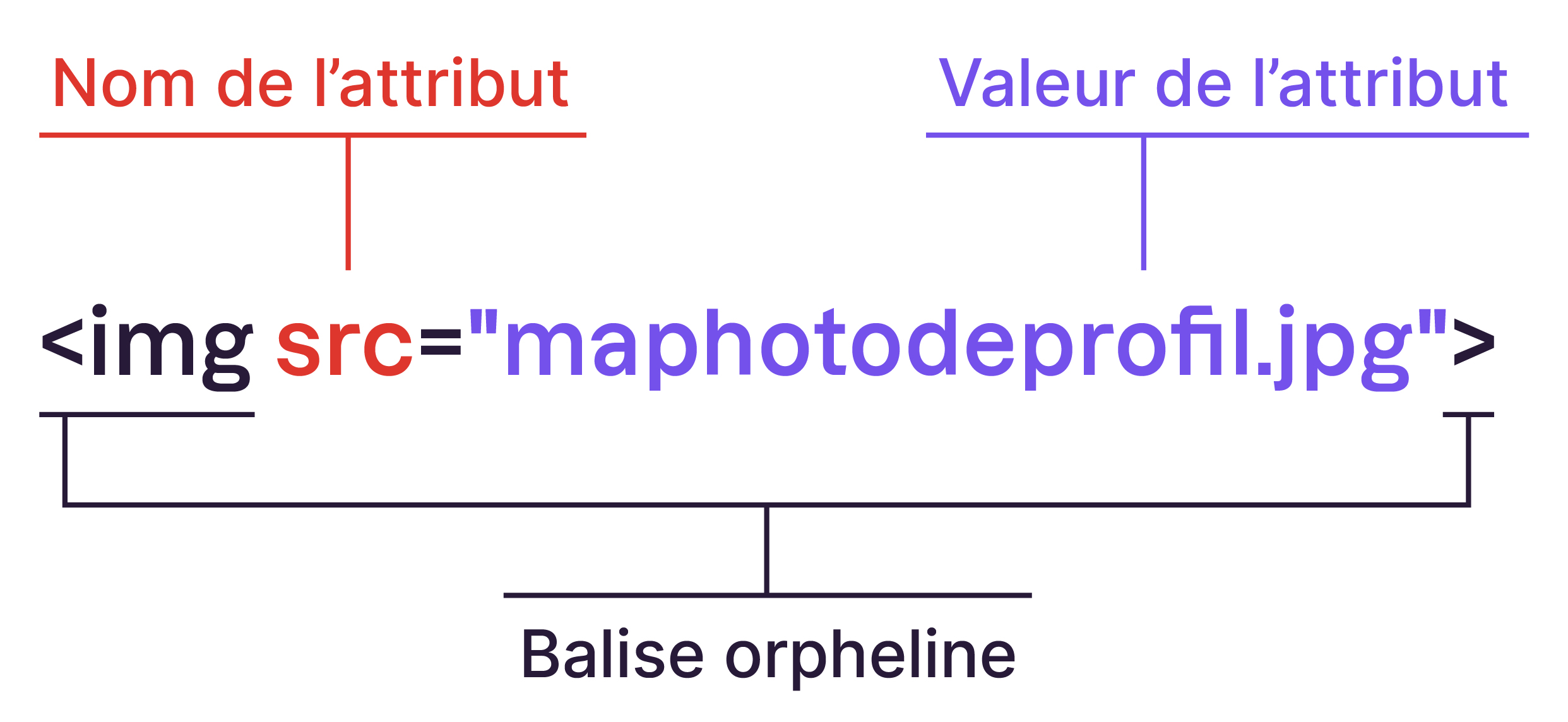
Mais alors… comment spécifier l’image que nous voulons ? Cela passe par un attribut.
Les attributs sont un peu les options des balises. Ils viennent les compléter pour donner des informations supplémentaires.
Un attribut est situé dans la balise ouvrante d’une balise en paire, ou directement dans une balise orpheline, comme c’est le cas ci dessous avec la balise

L’attribut src correspond à la source de l’image. Dans l’exemple ci-dessus, l’image se trouve dans le même dossier que le fichier .html donc il suffit de donner le nom de l’image.
Il est également possible de fournir une URL en ligne. Pour cela, faites un clic droit puis cliquez sur “Copier l’adresse de l’image”.
Exercice 4
Reprenez votre fichier .html de l’exercice précédent et ajoutez une image de votre choix dans la page.
Testez les 2 types de source différentes:
Image locale: téléchargez une image en ligne et placez là dans le même dossier que votre fichier
.html.Image en ligne: copiez l’adresse de l’image en ligne.
Solution
Voici un exemple de solution possible avec une source en ligne.
<p>Ceci est mon premier paragraphe !p>
<p>Et en voilà un autre...p>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSrtwMFGdWzPi18CbXe1mmp2vPoxMZPbaObUX5LqrX6Ezcai5nAlNp6cnpv4HWtWUsueuw&usqp=CAU">
<p>Hop encore un paragraphe après l'image !p>
Pour aller plus loin
Evidemment, il existe une multitude d’autres attributs associés à la balise
Vous trouverez la liste des attributs disponibles ici.
Structure d’une page HTML¶
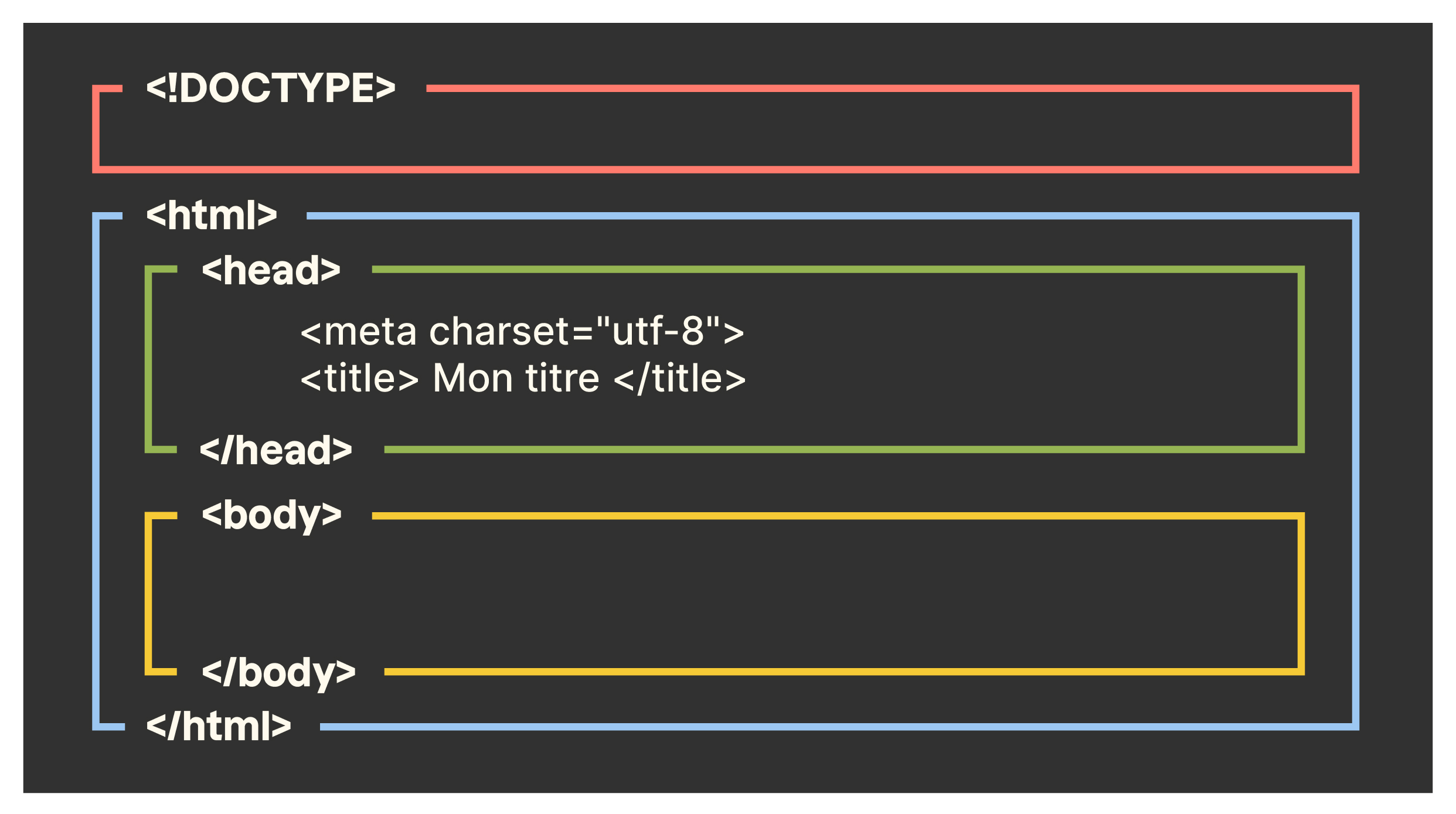
Je peux vous l’avouer, jusqu’ici nous avons un peu triché… En réalité, tout fichier .html doit contenir la structure de base suivante:
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Le titre de ma pagetitle>
head>
<body>
body>
html>
Voyons à quoi servent toutes ces balises.
-
La première ligne
<!DOCTYPE html>est une balise orpheline indispensable : elle indique qu’il s’agit d’une page HTML. -
La balise en paire
<html> </html>englobe tout le contenu de la page web. À l’intérieur, il y a les balises en paire<head> </head>et<body> </body>. -
La balise en paire
<head> </head>contient deux balises qui donnent des informations au navigateur : l’encodage et le titre de la page. -
La balise orpheline
<meta charset="utf-8">indique l’encodage utilisé dans le fichier.html: cela détermine comment les caractères spéciaux s’affichent (accents, idéogrammes chinois et japonais, etc.). -
La balise en paire
<title> </title>indique au navigateur le titre de la page web. Toute page doit avoir un titre qui décrit ce qu’elle contient, il s’affichera dans l’onglet du navigateur, et apparaîtra dans les résultats de recherche, comme sur Google. Autant vous dire que bien choisir son titre est important ! -
La balise en paire
<body> </body>contient tout ce qui sera affiché à l’écran sur la page web (c’est ici que vous passerez 99 % de votre temps).
Exercice 5
Modifiez votre fichier .html des exercices précédents pour inclure cette structure de base.
Pour rappel, tout le contenu de votre page doit se trouver entre les balises .
Solution
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Le titre de ma pagetitle>
head>
<body>
<p>Ceci est mon premier paragraphe !p>
<p>Et en voilà un autre...p>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSrtwMFGdWzPi18CbXe1mmp2vPoxMZPbaObUX5LqrX6Ezcai5nAlNp6cnpv4HWtWUsueuw&usqp=CAU">
<p>Hop encore un paragraphe après l'image !p>
body>
html>
Attention
L’ordre des balises est super important ! Elles doivent s’emboiter les unes dans les autres, un peu comme des poupées russes.